'21-'22 Dev Board Reflections

written by: Archie, Jiin, Matt, Tim, and Regina • Sep 22, 2022 • category: reflection • 5535 words • ~ 30 minute read • Subscribe to RSS feed for blogs
It’s been a hectic board cycle this year, going from a singular dev team president to eight different board members and restructuring midway through the term. These major changes, compounded with our growing number of members (90 members*, and 15+ projects over the year), made for a challenge as we navigated defining our roles together. With that, let’s see what our board thinks about their year!
- Top Links
- Archie - Design Director
- Jiin - Learning Labs Director
- Matt - Dev Team Training Director
- Tim - Editor Director
- Regina - Internal Dev President
- Pictures
* - defined as attending 1+ meetings outside of the intro meeting, or contributing to our development
Top Links for the Year!
Archie
Position: Design Director.
Allow me to set the scene of how my TeachLA journey began. It’s my freshman year and I had just gotten an interview for the dev intern position. It’s going great until I hear Matt say, “So I see that you’re experienced in HTML/CSS/JavaScript?” Crap. I forgot I had that on my resume. Well sure, I am. Only if you call scraping together a few header tags and changing the background color of an html file made in Notepad “experienced”.
As you can predict, dear reader, I did not do so great in that part of the interview. Nevertheless, I got the position! From there, I worked on Buffer Buffet and actually did learn about HTML and CSS. However, as I quickly found out I was very bad at what I was supposed to be doing (React) and very good at what I was not (design). And that’s how this position came to be! TeachLA has a lot of amazing developers (not me) but a severe lack of design infrastructure. As design director, my job was to be the point of contact for all things aesthetically pleasing.
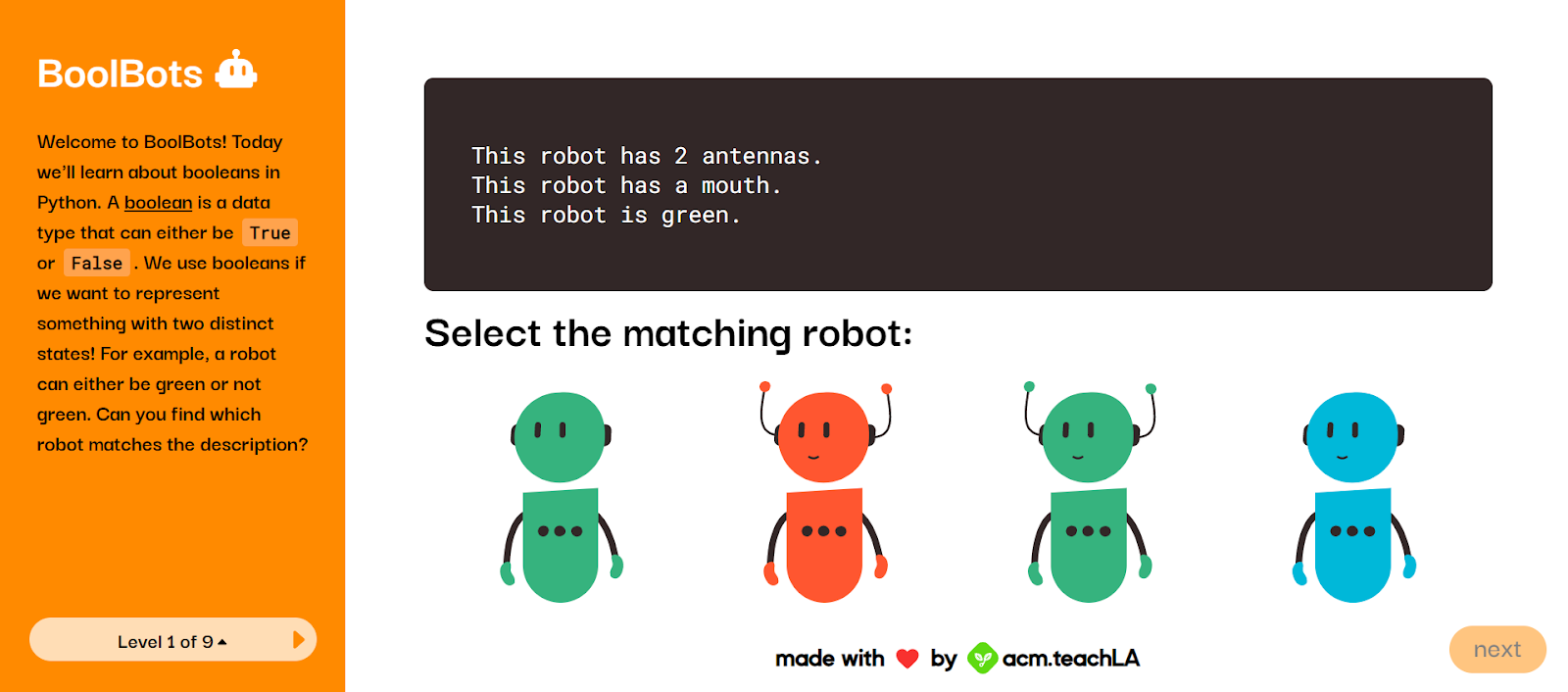
The first project I worked on was BoolBots. I came into this project via a Slack message from a stranger and a very questionable set of robot illustrations. I came out of it with one of my best friends and a much less questionable set of robot illustrations. People always say that CSS is their least favorite part of web dev, but there was something so satisfying about seeing my vision come together on the screen from a pile of HTML tags.

When the school year started, I was asked to work on a redesign for No Filter. I’ll be honest, this was the design I’m least proud of this year. It’s also the one I learned the most from. I spent so much time trying to come up with a creative design, that I didn’t think as much about how the design would fit the content and making sure it met accessibility standards. After this project, I learned to design for the content of the site instead of fighting it.

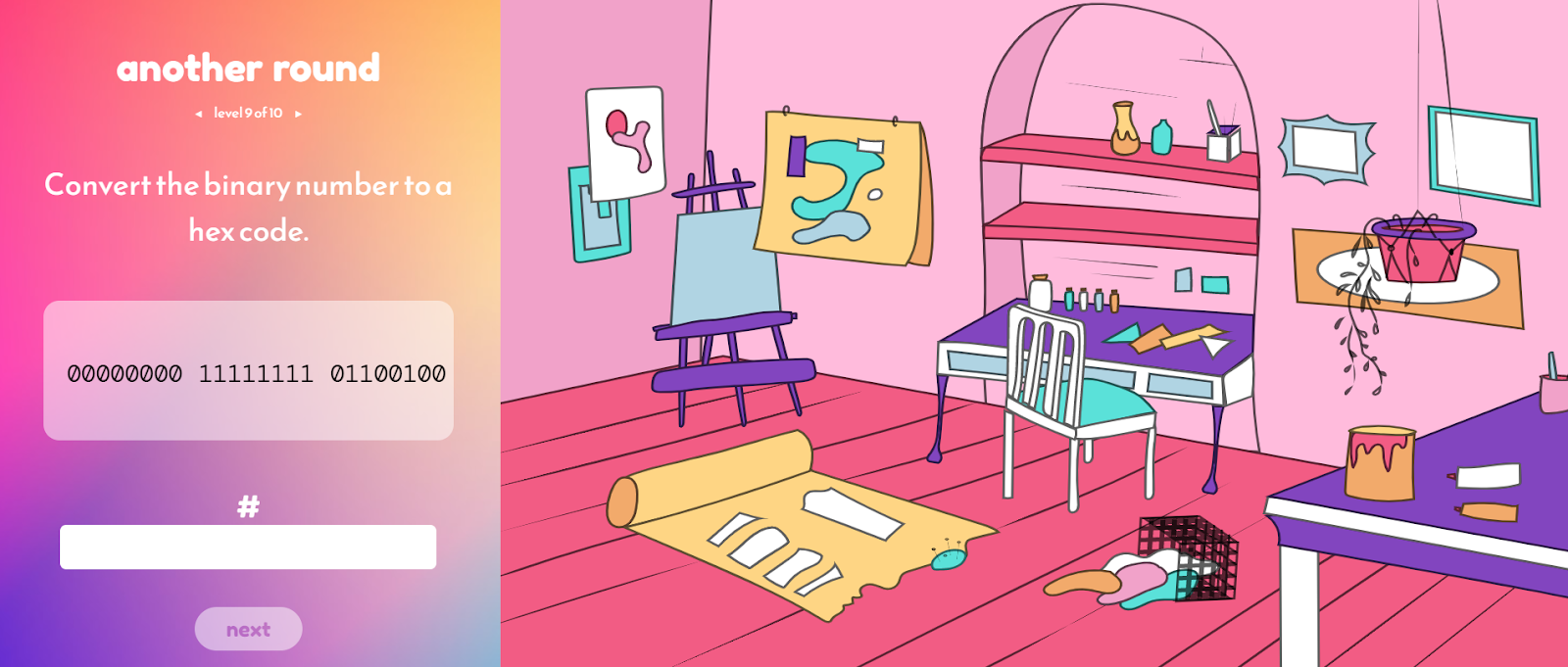
The next project I worked on is my favorite. Many years ago, TeachLA had tabled a potential learning lab about hex codes because we didn’t have the people to work on it. When I heard about that, I was disappointed. It sounded like such a cool project and I wanted to work on it! Eventually, I realized that nothing was stopping me from just doing it. So I did. During winter break, I sat down and coded for days on end. As previously mentioned, I am very bad at React so this was quite a process. But after a lot of hard work, Color Lab was born. Color Lab was the first TeachLA learning lab made by one person (with some help from Matt and Nathan ty guys <3). It was also probably the last to be made in this way. Nevertheless, I’m proud of creating this small piece of TeachLA history.

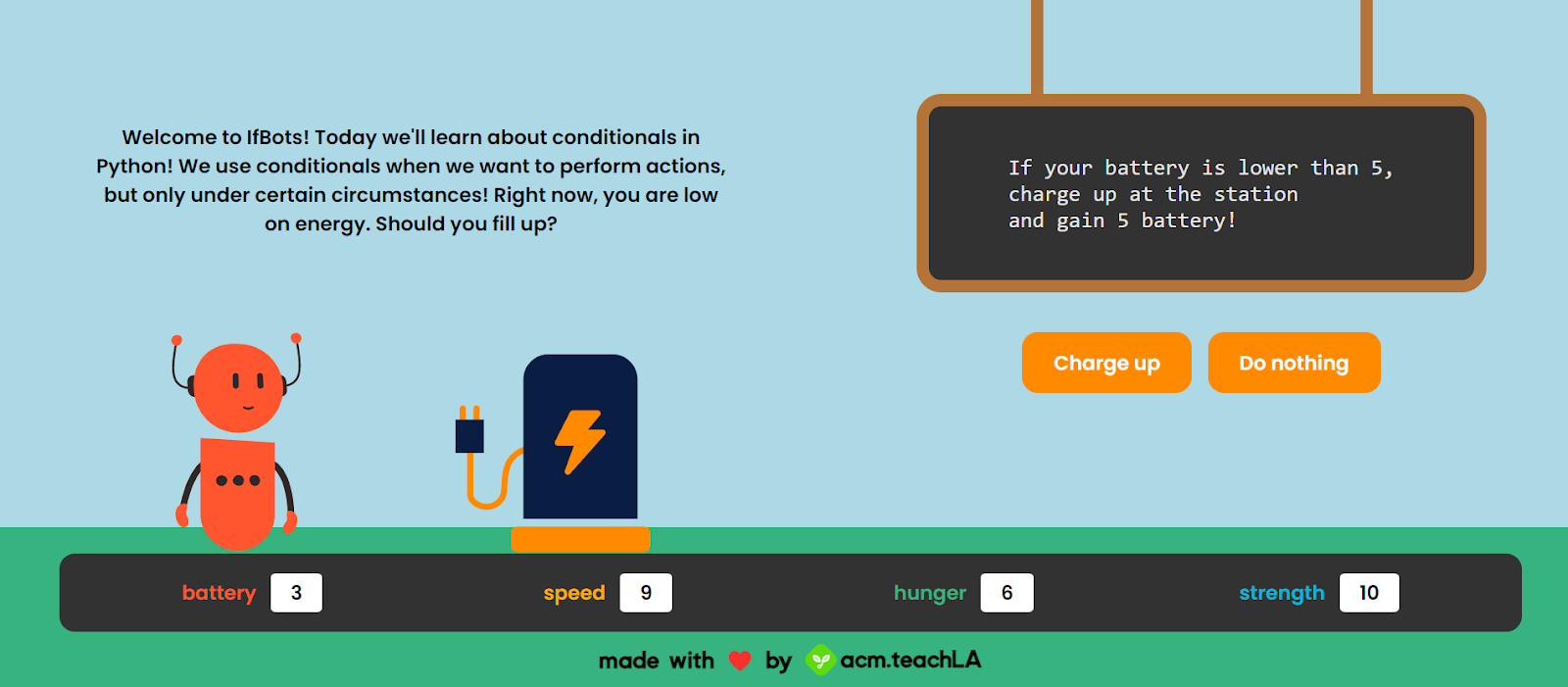
Winter quarter rolled around, and I continued with the BoolBots team to work on IfBots. We were all adjusting to being back in school, so the progress was pretty slow at first. However, after a fun night (let’s just say that I truly lived the college experience), I decided I needed to prove that I could still code. Don’t ask about the logic behind that because there is none. Nevertheless, I ended up accidentally doing half the project, so I consider my point proven.

Finally, it was spring quarter. The dev board was buzzing with excitement during the process of finding new interns. We weren’t planning on getting a design intern, but I was still excited to see the TeachLA family grow. Then, one day I got a Slack message from Matt asking if I would be down to take on an intern. At first, I thought he had the wrong person. But no, there was a candidate who was interested in design! So, this quarter, I’ve been teaching my wonderful intern Angela all about Figma, CSS, and all things design. We’ve also been working on a new design for the TeachLA static site. Keep an eye out for it launching soon :) Overall, I would like to thank everyone in TeachLA for being such talented developers and wonderful friends. I’m so excited to keep working with you next year as Outreach Director!
Jiin
Position: Learning Labs Director.
This past year was a very interesting period for Teach LA’s dev team as we went through a lot of new developments transitioning to an 8-person team and going back in-person/hybrid. We started off the year in spring 2021, when UCLA was still completely virtual. The main challenge for me this quarter was taking on the Learning Lab Director role and figuring out what exactly the role means, since it had not existed before. I received a lot of advice and guidance from Matt Wang, the previous Teach LA president who had kind of been doing the responsibilities of the “Learning Lab Director” (except he also had a lot of other responsibilities on his plate, which is why this new 8-person structure came to be). I ended up inheriting 6 project teams to manage: Dev Pathways, Cookie Jar, Selector Safari, Bias by Us (which I was PM-ing), No Filter, and Getting Mean about Error. Since I definitely was not familiar with all of these projects, I spent some time having one-on-one meetings with the PMs for each of these projects to understand where they are at and what kind of help they would need from me, their new go-to person.
As the quarter passed, I came to notice some common issues found within the Learning Lab teams. The three main issues were:
-
PMs and team members were either losing interest in their project or becoming busy with other committments
-
Learning labs were given to teams without enough ideation/information being fleshed out, leading to them not knowing what exactly to build
-
Learning labs teams often lacked a Point of Contact to communicate with
I unfortunately wasn’t able to really resolve these issues within the quarter which led to most of the teams eventually falling through. Although this situation was pretty demoralizing, being able to recognize these problems helped me kickstart one of the dev team’s most successful projects: BoolBots.
BoolBots is a Python Boolean learning lab that was requested by Teach LA’s Python curriculum team. This is the first learning lab that was created during my time as the Learning Lab Director, so I really wanted to make sure that it would go well. The PM for the project was Nathan Endow, and he and I spent spring quarter preparing for the project to be built over the summer. I made sure that Nathan would get to communicate with Robert and Nikhil, the leaders of the Python class, and gather enough information from them about what they wanted from the Learning Lab. I also tried my best to relay quality advice to Nathan based on what I had learned from leading Bias by Us and being the Learning Labs Director. Throughout this process I ended up communicating a lot with Nathan and checking on his ideation work. Once Nathan got his team, it was smooth sailing from there – I checked in every once in a while to make sure things were going okay, but Nathan was such a natural at PMing that I really didn’t need to help much at all! The dev team is really lucky to have him :)
I also channeled what I had learned into the Learning Lab PM workshop, which was the first workshop I had ever hosted! I was pretty nervous but was happy to hear that many people appreciated it. I eventually ended up making a second, more improved version later on, which I’ll talk about later.
Whew I just wrote a ton about spring! Then came fall 2021, UCLA’s first quarter back in-person since a long while! This was definitely a challenging time for the dev team as a whole because we had to accommodate the insane amount of new people that joined the club on top of transitioning in person. To help with this I spent a decent chunk of the quarter helping Regina who was leading the React team, by finding and assigning tickets to people who already had React experience and answering any questions they had about code. As for Learning Labs, my main accomplishments this quarter were writing the Project Proposal document and Project request form (huge shoutout to Regina for helping on this), and helping Getty start the RNN lab and Nathan start IfBots (the 2nd Python learning lab after BoolBots).
Winter 2022 was a little less hectic as the dev team had settled into our in-person/hybrid format. This quarter I took on my own React Team! My team consisted of people who tended to have at least a little bit of experience with React but still wanted to practice. I spent a bit of time inheriting the Dev Pathways project from Einar, the previous PM, and then used that project to assign tickets to the people on my team. In addition to tickets I usually spent ~20 minutes in the beginning of the meeting teaching more advanced React concepts like useContext to the team. By the end of the quarter our team had gone through a lot of tickets, and I was super proud to showcase the enhancements we made during Demo Day:)
I also taught an updated version of the PM workshop from spring. I was especially proud of this one not only because of the great reception but also because the updates I made helped me reflect on just how much I learned about PM-ing and the general process of leading a team within the time I had been Learning Lab Director. I also led a Design workshop/critique session with Archie which ended up being a ton of fun! In terms of learning labs, I helped Prem kickstart the Turtle learning lab (now called Pen Pals) in a similar manner as I did with Nathan’s learning lab. I also continued helping the RNN lab, but this one eventually fell through in spring because of inherent issues with the learning lab topic, such as scope and complexity, that unfortunately didn’t really get sorted out in the beginning steps. This lead to a lot of back and forth within the ideation step, and it took two whole quarters to get the hi-fidelity mockup. Luckily Nikhil from AI was very responsive and collaborative, but despite this the team still went through a lot of bumps in the road.
In the end of winter, I ran for Dev President and got the position uncontested! My main goal coming into the position was to find an optimal structure/process that works best for the dev team. If this past year consisted of a lot of experimentation and trial and error, I now wanted to ensure that Teach LA goes on a more stable, solid track by figuring out what worked well and applying that. But before I could do this, I needed a new team! Thankfully I had Archie and Timothy with me again, except Archie would now be the Dev Outreach director instead of the Design Director. This was a new position that was created sort of in replacement for the previous Learning Labs Director position, since that role ended up having a lot of overlap with the Dev President’s role. The Outreach director role would focus on the deployment of new project teams, whereas the Dev President would focus on maintaining/managing the teams we have. Anyways, with Archie and Timothy there were still 5 more roles to fill. With the help of Matt Nieva, an ex-training director, the four of us interviewed 10 people over spring break, and by the beginning of the year I had my new team! Most of the new officers ended up being our interns from winter quarter, except for Nathan who had already been a solid contributor to the dev team. Despite this outcome, I would suggest the future Dev President to continue opening the officer roles to all members – we came across some very outstanding interviewees who were not interns.
I spent the spring quarter mainly settling in the new team and keeping the dev team afloat through the transition. I assigned people to new and old project teams with the help of the fellow officers, and hosted dev team meetings and board meetings in new rooms. In terms of projects, this quarter we kickstarted the Pointers lab, Linux lab in collaboration with ACM Cyber, the Python For Loops lab, and planned for a collaboration with ACM AI. I took the lead on helping Colbert and his Pointers lab team get started, along with communication with the AI dev team since I am also an AI officer, while Archie took the lead with the Cyber collaboration and For Loops lab.
And that’s a wrap! It’s truly been an eventful year and I’ve learned a ton from it. I truly hope that to engrain everything that we learned into the dev team’s operations, and I’m confident that the 2022-23 dev board will be able to have the Teach LA dev team flourish even more :)
Matt
Position: Dev Team Training Director.
Overall, I’m pretty happy with the way this year turned out! It wasn’t just UCLA that had their first year fully in-person since the start of the pandemic, it was also mine and the other second-year’s first time being in college in person! Honestly, the first couple of weeks were a blur, getting to finally meet TeachLA homies who I’ve only “e-met” on Zoom, to meeting so many incredible people. However, we had our work cut out for us. For the first time ever in TLA history, we distributed the giant weight that the previous two pioneers of the dev team, Matt Wang and Leo Krashanoff, across 8 different team members all working to keep TLA going.
As a training director, working together with the other lovely training directors Regina and Ellie, the massive undertaking of both organizing the curriculum into three separate training tracks and creating took place:
- Introduction to Web Dev and Static Websites
- Introduction to React and Dynamic Websites
- Introduction to Backend Principles
- (A bunch of miscellaneous topics like advanced React, deployment, etc)
I’d like to say that this was a great tool that helped us standardize our training curriculum from year to year and that it’ll help lighten the burden for next year’s training directors as well. Something that we’ve been discussing ACM-wide is a way for us to push one of our many training resources as one to push as the de-facto ACM-backed guide to web development. I take great pride in the fact that we’re going to keep pushing the TeachLA dev-training repository and that I was able to be a part of the great team that helped make it a reality!
However, creating the training tools like the repository and actually teaching them to peeps in-person were two completely different beasts. So many things to keep in mind like:
- How do you keep people engaged in-person?
- How do you handle hybrid situations?
- How does partner-coding or lecture-style presentations work in large classroom settings?
The largest thing I learned was that it’s so much easier to connect with people in-person as opposed to teaching on Zoom! Being able to see people face-to-face is truly a blessing after COVID and for the next training directors: something that I wish I could do better is to take advantage of the in-person medium! Whether that be through engaging more with people during lessons or doing more bonding activities like socials, I feel like I could’ve done so much more in the social aspect of TLA!
As I move on to other aspects of ACM like working with the dev team, I still use a lot of tools that we’ve built up through TLA like our web-dev training curriculum in order to help make our centralized web dev training that’s used by all of the interns, and we based our Dev Team Project Outline based off of the TLA Project Outline doc that TLA made this yr! I love the great symbiotic relationship that the ACM committees have with each other and will def use things from TLA moving forward!
Tim
Position: Editor Director.
This year the TeachLA dev team saw a lot of changes, both to the internal board structure as well as how we generally operated. It was also the first fully in-person year I had at UCLA. Although this was a good change of pace from the previous year, which was fully remote, it also came with its own host of challenges. For example, especially nearer the start of the year, there were often communication and productivity issues due to the hybrid format we were using.
In terms of board changes, this was the first term in which the dev team had a formal group of board members, which distributed the workload as the club and its operations expanded. When I first joined the dev team, basically everyone was working on the editor, with additional projects like the learning labs being pretty far out on the horizon. It’s been a real pleasure working with everyone, both old and new faces, and watching the club grow to its current state. I hope to continue to see the club grow over the next year, and also in the future after.
Over my past few years at UCLA, I have been working on the TeachLA Editor in various ways. The last couple of years saw me formally leading the editor team, and it was definitely an interesting experience for me. The work that I oversaw included both refactors to the Go backend, as well as incremental changes to the upcoming classes feature. This allowed me to both try out management, as well as hone my technical skills. I am very proud of everyone who was on my team, even if they did not stay the entire year.
Regina
Position: Internal Dev President, Dev Team Training Director.
All in all, it’s been a great year. We’ve had a lot of work cut out for us as we navigated supporting around 90 members over the course of the year, and over 15 projects. In addition to that, we trailblazed going from one dev team president to coordinating with eight board members. I really couldn’t have asked for a better board to do it with. Before I start on the rundown of the year, I’ll get a bit sentimental. :’)
— Looking back on the time I had with Teach LA, I remember all of the fun times, the chats, the hangouts, the camaraderie of being a team, the friends I made who I know have my back, the kickback, the late nights, the last minute grinds, the offering food when I wasn’t eating much, the real “let me know if there’s anything I can do to help”, and the follow throughs. Going from being really anxious and shy, and “everything is my job and problem” from Playnet all the way to where I am right now is honestly because of Teach LA and the opportunities I’ve had here. Being here has been an essential part of my college experience, and I definitely would not be who I am without it. I know I’m theoretically “helping others” by teaching React or reviewing resumes, or giving tips, or this and that, but to be quite honest, the community helped me even more. Thank you to the friends I made, to the people that I trust, and to everyone who I have ever worked with, truly. If there’s ever anything I can do to help, my door is always open :) —
Year Rundown!
In spring, we started with a new structure on Zoom, where we had three training directors, each leading a training track individually. Ellie led a HTML/CSS track, introducing members to some basic information about web dev and HTML/CSS. I led a React track, which introduced slightly more experienced members to React, a well known frontend development library, and other web dev topics such as design, backend, and CI/CD (huge shoutout to Archie and Leo for helping out with those!). Matt led advanced React and related workshops, introducing advanced hooks and routing websites to experienced members who were working on learning labs (projects). Jiin also led a project management workshop, which introduced terms and good practices in leading projects.
Ellie, Matt, and I put in a lot of effort as we each created a curriculum for our hourly weekly meetings, with some help from a previous training repository. To help engage with our peers’ learning, we held weekly office hours, created content videos for those who missed sessions, set up projects for them to do if they wanted, were readily available whenever members had questions, checked in on them regularly, and gave them important work to do (shoutout to Vivian and Tim for providing us with HTML/CSS and React tickets from the static site and the editor respectively!). Besides this, with the increased board capacity, we also had the capacity to do individual one on ones with each of the new members to best place them on a training track.
Besides the training, Divya led the weekly dev team meetings and Vivian regularly communicated with the curriculum board regarding necessary updates to the static site. Near the end of the quarter, Matt and I had the idea to have a new react starter template that new projects could jump off from with typescript and yarn, based off of the newly finished and successful learning lab, Playnet, a collab between Creative Labs and Teach LA (shoutout to Bryan, Karen, Darren, Getty, and Trevor for working on that with me). We created the barebones template with typescript, React, yarn, effective linting, other CI/CD, and documentation with a lot of help from the Playnet repository (initialized by Bryan), and some help from the past javascript react template plus Jiin, Archie, and Tim. Nathan started working on a new learning lab as well, and with Jiin’s project management help, Robert’s curriculum side insight, Archie’s design help, and some technical help from me, Nathan led a successful project, BoolBots, regarding teaching booleans in python since students sometimes struggle grasping the concept. The learning lab went great – the code was clean and members working on it gained a lot of experience, and the game taught boolean concepts in an easily digestible way, and was used in our middle school classes as we taught Python. As Playnet winded down, and we taught over 90+ students about introduction concepts of how the internet works, Getty, along with Trevor and Darren, also kickstarted a LSTM Learning Lab project aimed towards making LSTMs easier to understand for the ACM AI Advanced Machine Learning Track students. A collaboration with ACM AI, Ava connected us to the right people, and Nikhil has been helping out consistently throughout to crank out that learning lab. Again with both of these, shoutout to Jiin for consistently providing PM support, and Archie for all her design support!
Finally, we also prepared for summer by creating a project allocation form and tried allocating members to learning labs. Unfortunately there weren’t enough learning labs for members to work on over summer, and some members who were on learning labs for the summer had nothing to work on since they weren’t ready to be worked on. This was an issue that we saw and worked to fix in the fall quarter. Over summer, we toned down what we worked on–Matt and I continued to host training sessions, and cleaning up videos and such for preparation for fall quarter, but that was about it.
Fall quarter was the most hectic quarter–with going in person, combined with covid concerns, most of the board never having been to any Teach LA meetings in person before, more structure changes, defining individual roles better, and recruiting interns as a team for the first time. Divya kickstarted the quarter with Sophie, the Teach LA curriculum board president, and we had tons of members join the first info session.
The quarter was starting off great, but the dev team president was a huge role fit for three people. The split to eight board members made organization and a vision even more important, and it was getting quite chaotic with so many ideas swirling around. Divya and I, with support from Sophie, decided to split the dev team president into two roles – External Dev Team President (EDP) and Internal Dev Team President (IDP). The EDP would handle the general members and the dev team meetings while the IDP would handle the internal workings, such as dev and curriculum board support and running the dev board meetings. Divya handled the EDP role, and I handled the IDP role. To handle the plethora of ideas and improvements that we could make, I created a goals document to realign all of us to a vision and we worked together to form goals together – that we wanted to improve project lead support and give dev team members a better experience, that we wanted to have a stronger alignment with curriculum, that we wanted to better define each of our roles, and that we wanted to improve board infrastructure for next year. (Shoutout to Matt Wang, Bryan, Biao, and several other leads of other organizations for giving advice!) See our doc for details.
To implement all of these took quite a bit of work and small changes, such as rebranding the React track to the React team and making a Learning Lab Project Proposal Template for potential Project Leads and Learning Lab Request Form for people interested in having learning labs made for them, shoutout to Jiin for making these! Besides these structure changes, we worked together to define our own roles, sometimes stepping on each other’s toes while moving quickly to accommodate the time sensitive nature of the quarter system. It was only in fall that we finally all met each other in person, had a dev board social and one on ones, worked together to quickly solve problems, helped out board members who had too much on their plates–it was a great and collaborative environment where we all worked towards a common goal of giving dev team members a great first taste of practical software engineering and teaching them what they wanted to learn, along with creating useful products for curriculum and other organizations to teach with.
We also had to figure out how to select members and interview for gathering interns. We had a tight deadline of around a week from finding out who our 40 candidates even were, to laying out what intern roles we needed, to making interview and application evaluations guidelines (with huge inspiration from how the curriculum board does things and with a lot of help from Vivian), to interviewing around 8 candidates, to selecting 5 interns for winter quarter, to deciding on a timeline for internships.
Altogether, in fall quarter, when what we did was quite time sensitive, the dev board really came together and we were able to establish precedence for future years in terms of things such as roles, internships, and dev team support.
Between fall and winter quarter, Archie led a learning lab, Color Lab, which teaches students hex code as a standalone event or as a supplement to when we teach students Python Turtle so that they enjoy coding more as they choose their own colors.
Our final quarter together, winter, was a lot more well balanced and relaxed after the busy fall quarter. We had our six interns, Getty, Evan, Nick, Angela, Darlene, and Prem, and each intern had a mentor (Jiin, Ellie, me, Archie, Vivian, and me respectively), and we had weekly one on ones with our interns to align them to intern goals. Each intern had goals that we proposed ideas for, which we came up with in fall, such as PMing a project, working on static site redesign, or leading training workshops. We also worked with the curriculum team to have more relevant projects and so that they could meet more people–shoutout to Robert, Milo, Nikhil, and Advaith for being part of that! During the last board meeting, we had interns present their deliverables and takeaways.
Besides the internship developments, we started to passoff leadership and prepared for the next cycle of board by making slight improvements to the way the dev team was being run. Since in the quarter before, there were too many people on my React team for me to support each one well individually (around 20 members), this quarter we opted to prioritize quality of support over number of supports. To this end, we opened up a project application form which listed the different projects available and the time commitment and effort that the member was willing to put in. Throughout the quarter, we had 38 applications, 4 learning lab teams (s/o to Prem for leading Pen Pals, Nathan for leading ifBots, Nick for leading Selector Safari, Getty for leading LSTMs), 3 React teams (s/o to Jiin for leading the experienced React team, Matt for leading the React team for those new to it, and I led the remaining React team, which also included 2 people from other schools), and 2 other teams (s/o to Vivian for leading the static site team and Tim for leading the editor team!). It was a successful quarter in that every member on a team was well supported since each team was capped at maximum 7-8 members, and they were given the proper attention and support that they deserved from board members to have a great experience.
The quarter culminated in a Demo Day, which we kickstarted this quarter to give teams an opportunity to showcase to what they worked on this quarter, to show those interested in collaborating with us what we could make and what we had available, and to give teams a goal to come together to meet. We teamed up with the curriculum special events team to market and publicize the event, make a design request, create slides and come up with an event structure, and get food to provide at the event. The event went great and it was definitely a nice end to the quarter and our term.
Altogether, this year was great for the Teach LA Dev team. We worked on over 15 learning labs, including ongoing ones from previous years like Bias by Us and No Filter, see our website for our full list, and affected around over 90 members. We supported the curriculum team in their work to bring computer science to the underserved K-12 communities and came together to form an inclusive and welcoming community. We overcame the growing pains of splitting from a single board member to 8 and were able to provide support to members in training them from the ground up. It’s really been a pleasure serving as Internal Dev President for Teach LA this hectic year, and I know that Jiin and future presidents will continue to improve Teach LA Dev even more!
Pictures





 ACM All Hands
ACM All Hands